
2015年になろうとしている時に書き始めたのを忘れていたので急遽タイトルを変更しました。
2015年版、MAMPでWordPressのローカル環境を作るという記事シリーズです。
今回は第2回、WordPressをMAMPに入れていきます。バックアップからの移動ではなく、まっさらの状態のWordPressを入れます。
前回の記事はこちら、「[2015]MAMPでWordPressのローカル環境を作る-1.MAMPをインストール」です。
でははじめまーす。
WordPressをダウンロードする
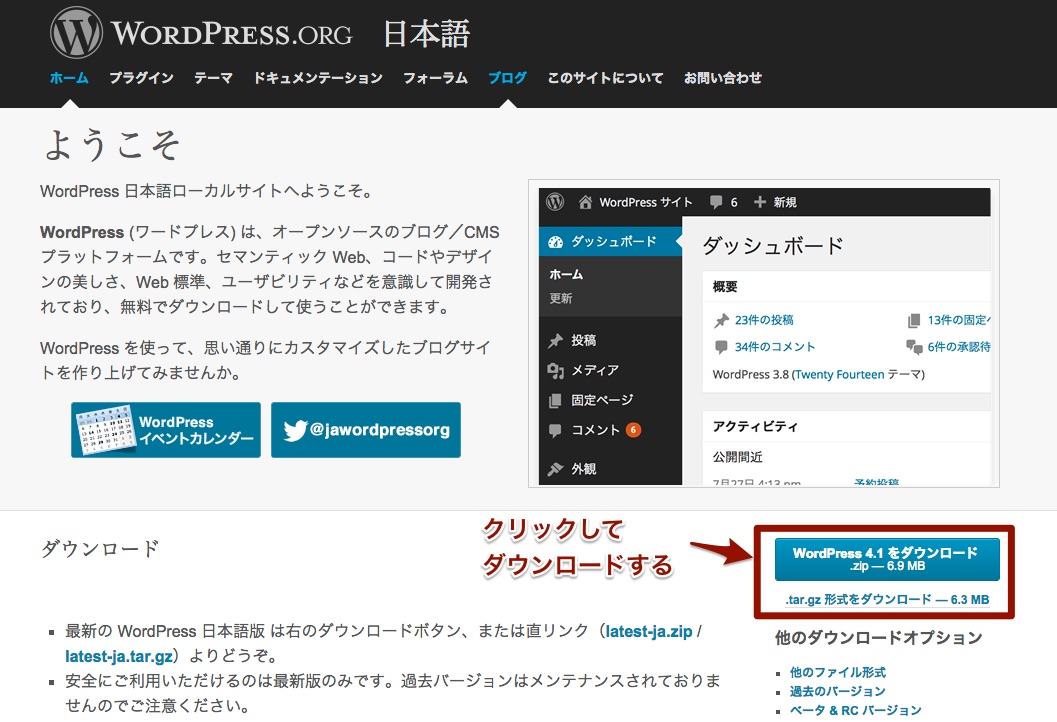
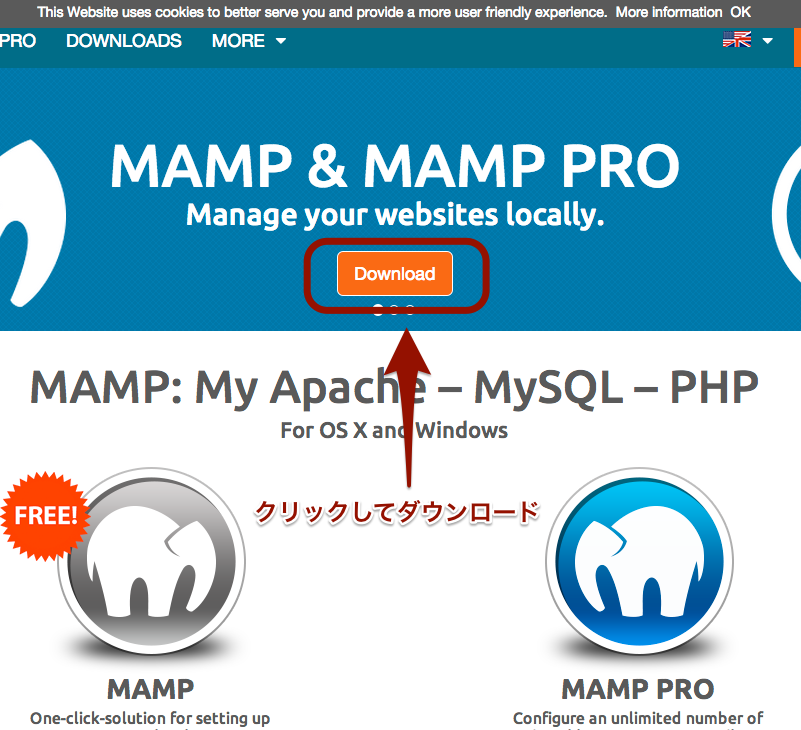
まず、WordPressの本家ページ、wordpress.orgの日本語ページに行き、右の方にダウンロードボタンがあるのでクリックしてダウンロードを開始します。
公式サイト:WordPress.org 日本語ページ
現在2015年1月16日の時点でのバージョンは4.1です。
これを解凍します。
MAMPフォルダーにWordPressを入れる
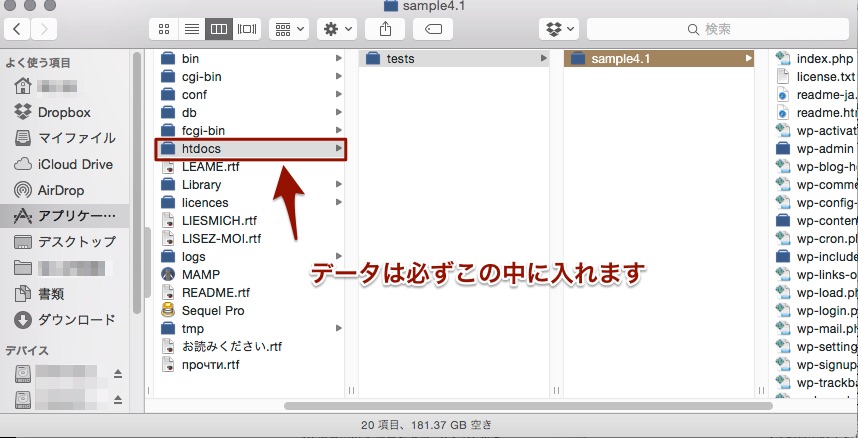
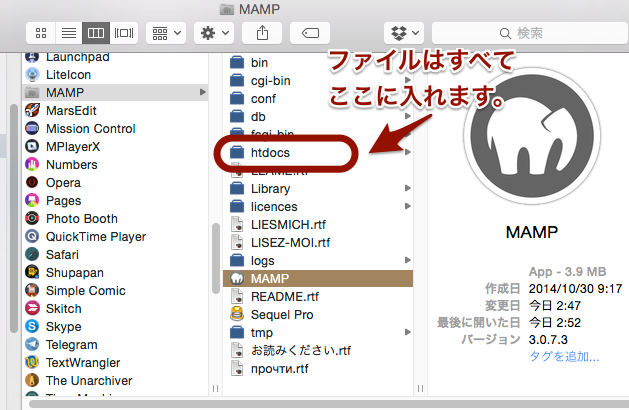
解凍したWordPressのフォルダーを、MAMPのフォルダーに入れます。
基本MAMPのデータは全て、アプリケーションフォルダーのMAMPフォルダー>htdocsの中に入れる必要が有ります。
私の場合は、testサイトをいくつか入れるのと、実際のサイトのミラーも入れるので、テストサイト用にはhtdocs内にtestsというフォルダーを作り、さらにバージョン毎にテストしたりするので任意のフォルダーを作り、その中にwordpressを入れています。
今回はmamp>htdocs>tests>sample4.1内にwordpressフォルダー内の中身を入れています。
phpmyadminでWordPress用のデータベースを作る
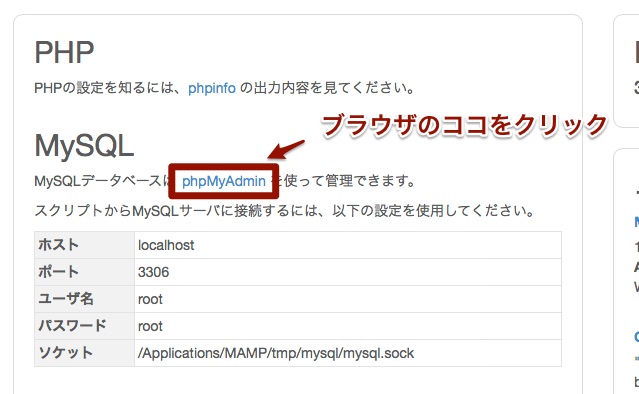
ブラウザーで、MAMPのスタート画面のMySQLの項目の下にある”MySQLデータベースにphpMyAdmin”を使って管理できます。”の中にあるリンクをクリックします。
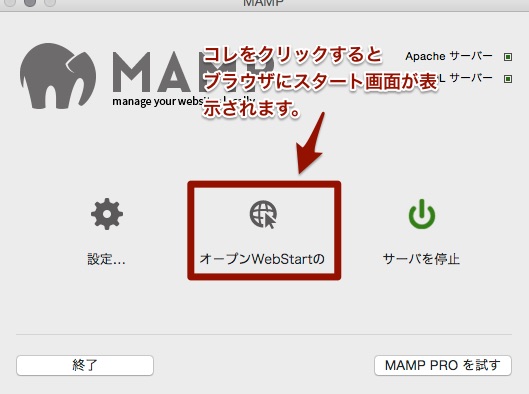
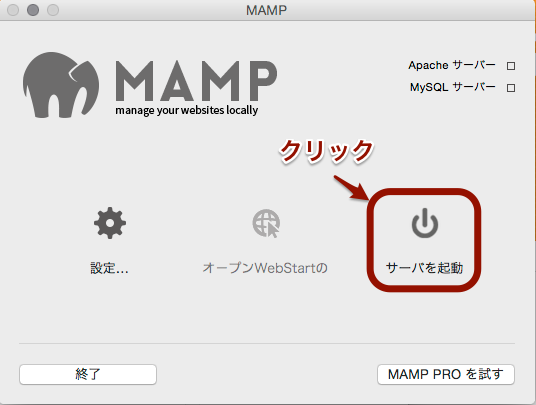
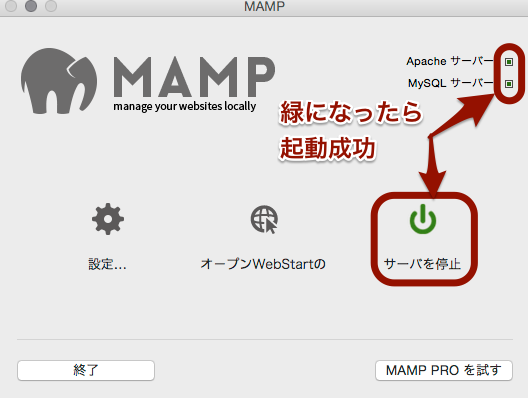
もしスタート画面が表示されていない場合は、MAMPの画面の真ん中をクリックするとブラウザーが開いてスタート画面が表示されます。
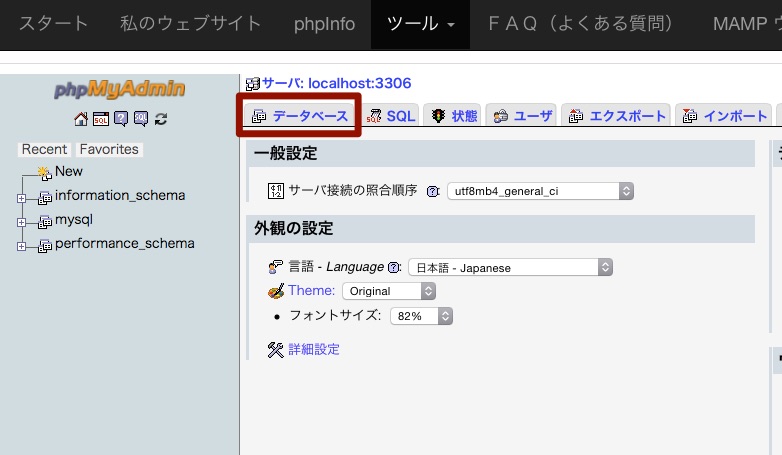
phpMyAdminのデータベースタブをクリックします。
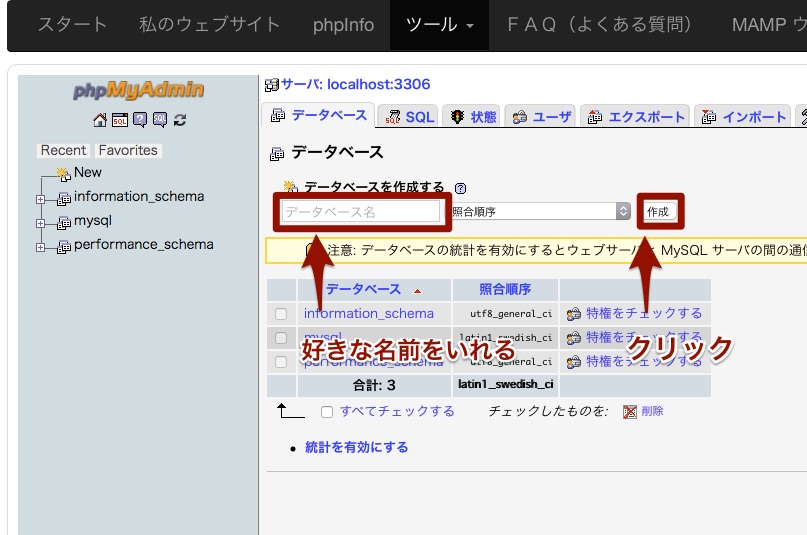
データベースを作成します。データベースは好きな、任意の名前を入れ、作成をクリックします。これでデータベースが作成されます。
WordPressをインストールする
データベースが出来たので、WordPressをインストールします。
wordpressが入っているフォルダーのinstall.phpにブラウザーでアクセスします。私の場合だと、http://nilorior.com/tests/sample4.1/wp-admin/install.phpにアクセス。
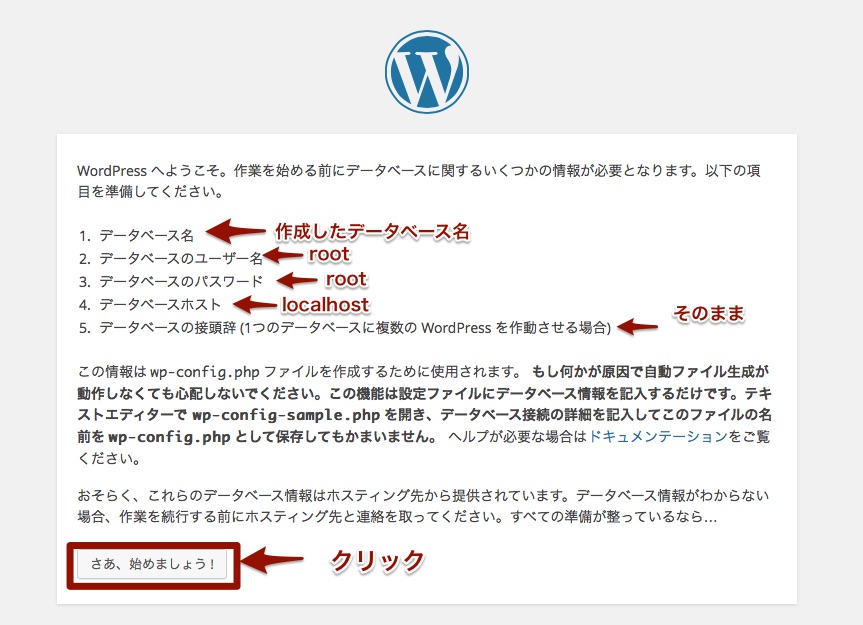
必要項目を確認しておきます。
- データベース名: 先ほど作成したデータベース名
- データベースのユーザー名: root
- データベースのパスワード: root
- データベースホスト: localhost
- データベースの接頭辞: そのまま(特に変更の必要はありません)
先ほど確認した項目を上から順番に入力していき、”送信”をクリックします。
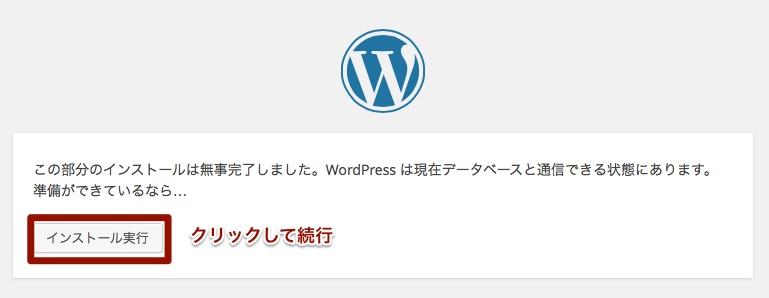
特に問題は無いはずなので、”インストールを実行”をクリック
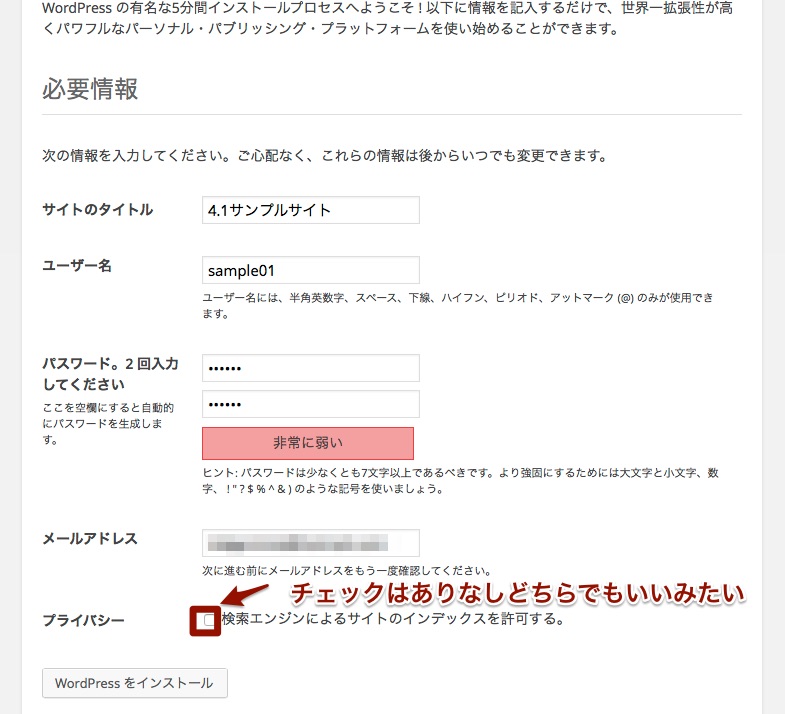
WordPressの詳細を入力します。古い方の記事ではプライバシーの項目のチェックボックスは外す、と書いていたのですがどちらでもいいようです。私はいつも外してます。
パスワードなども控えたら、”WordPressをインストール”をクリックします。
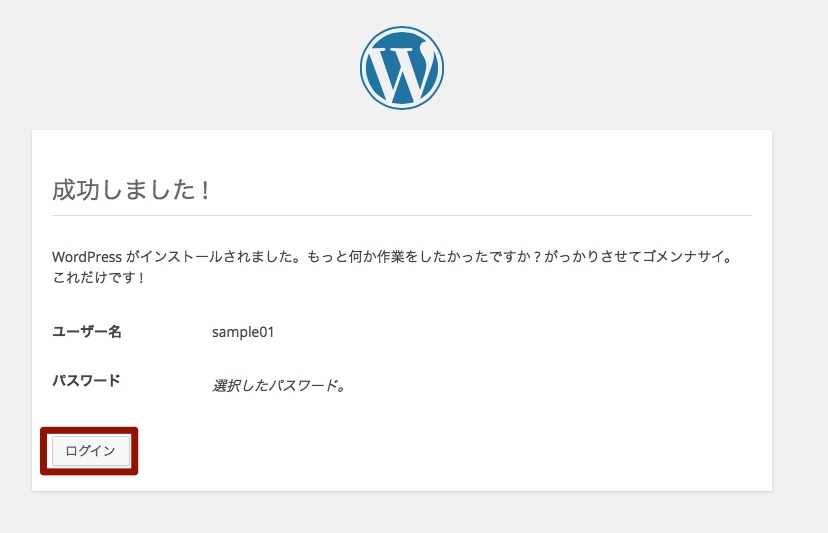
成功したらこの画面が表示されます。ログインしてみるので、”ログイン”をクリック。
WordPressのログイン画面が表示されるので、ユーザー名とパスワードを入力してログインします!
これでMAMPにWordPressがインストールされました!
色々プラグインのテストとかできますよー。
次回はバックアップファイルからローカルに移す方法です。