ローカル環境でwordpressのテストサイトを作るための手順。いつも忘れるので書いておきます。
必要なもの
1. MAMPのインストール
MAMPをダウンロードして、解凍後アプリケーションフォルダに入れる。
2. WordPressのインストール
Wordpress をダウンロードして解凍して、MAMPフォルダ>htdocs内にいれる。
*複数入れる場合は htdocs 内にtest1などというフォルダを作り、ソコにwordpressをコピーする。
例;htdocs>wptest>サイトa ←私の場合はこんな感じ。wptest以下にはサイトb, サイトc とかつけてます。現在はバージョン2.x系と3.x系があるので、サイトa, サイトa3 とかでバージョンの区別をしています。
3. データベースを作る-1
MAMP のスタートページ http://nilorior.com:8888/MAMP/?language=Japanese にアクセスし、「MySQLデータベースは phpMyAdmin を使って管理できます。」という所から phpMyAdmin にアクセスする。
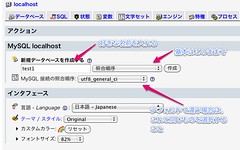
4. データベースを作る-2
「新規データベースを作成する」の横の空欄には好きな名前を、その下の横のプルダウンは基本はそのまま、下の行の「MySQL接続の照合順序」を “utf8_general_ci” にする。(デフォルトでこうなってるはずです。)
5. wordpressをインストール-1
WordPressをいれたフォルダにアクセスします。
例;上記2のところで書いたのを例にとると、http;//localhost:8888/wptest/サイト a/ となります。サイトの/は忘れずに。
6. wordpressをインストール-2
「ファイルがみつかりません」となってるはずなので、下にある「設定ファイルを作成する」をクリック。
7. wordpressをインストール-3
「次に進みましょう!」で次に良く前にデータベースの情報を確認しておく必要があります。
- データベース名;4で作ったデータベース名
- データベースのユーザー名; root
- データベースのパスワード;root
- データベースのホスト名;localhost
- テーブル接頭語;そのまま
となりますので、控えておきましょう。控えたら「次に進みましょう!」
8. wordpressをインストール-4
空欄に7で確認した事項を入力し、「作成する」をクリック。
9. wordpressをインストール-5
「インストール実行」というボタンが出ていたら、うまくいっているのでそのまま進みましょう。どれかが間違っている場合は「ファイル ‘wp-config.php’ は既に作成済みです…」というメッセージが出るので、前の画面に戻って確認して入力しなおします。
10.wordpressをインストール-6
「インストール実行」を押すと、サイトの詳細情報を入れる画面が出てきます。あとでサイト名などは変更可能なので、簡単なパスワードと適当なメールアドレスをいれたあと、ローカルなので「このサイトが Google や Technorati などの検索エンジンに表示されるのを許可する。」の前のチェックを外して、「WordPressをインストール」をクリック。
11. wordpressをインストール-7
「成功しました」というメッセージとユーザー名とパスワード(非表示。10でいれたもの)がでるので、そのまま「ログイン」を押すとログイン画面がでてくる。
(ここをブックマークしてます。)
以上。



“MAMPでWORDPRESSのローカルテスト環境を作る” への2件の返信