昔に”MAMPでWORDPRESSのローカルテスト環境を作る”という記事を書きました。なんと4年ちょっと前です。しかし結構これにはアクセスがあるんです。微々たるアクセスの中のちょっと多いだけですけどね。
最近Yosemiteにしたことですし、SSDにしたところ(データはまだ移行中)でクリーンインストールしたことだし!新しいのを詳しく書いてみたいと思います。今回は複数回にしてさらに詳しく書きます!
まずはじめはMAMPのインストールからいってみましょう!
必須環境は
- Mac OSX 10.6.6以上
- 64bitプロセッサー(Intel)であること。
- 管理者権限でMacにログインしていること
です。よほど古くない限りは大抵問題ないです。
私のは2009 LateのMacbookですから。
MAMPをダウンロードする
まずはMAMPのページへ行きます。
公式サイト: MAMP & MAMP PRO
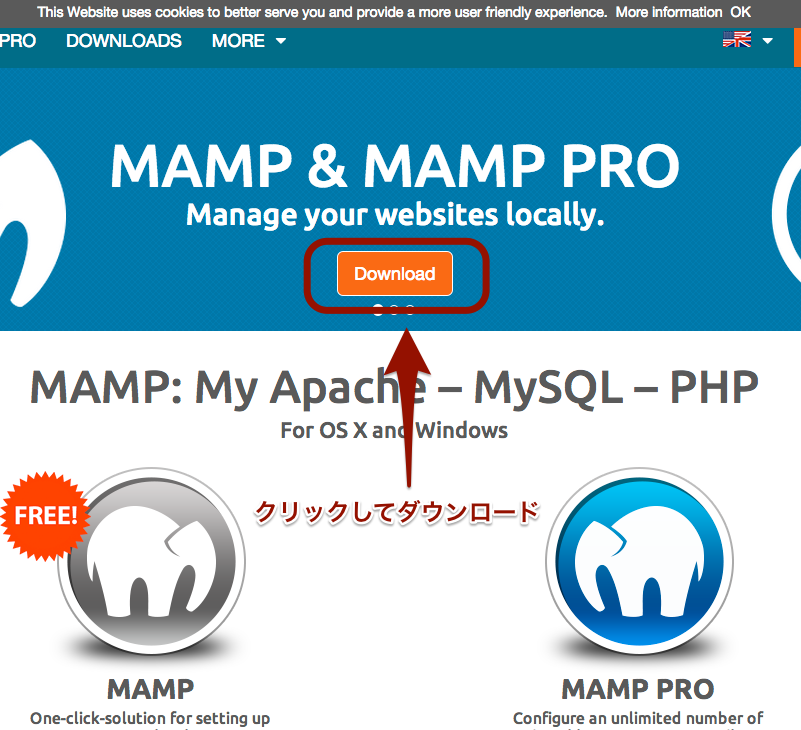
“download”ボタンがあるので、それをクリック、もしくは上部の”downloads”でも同じページに飛びます。
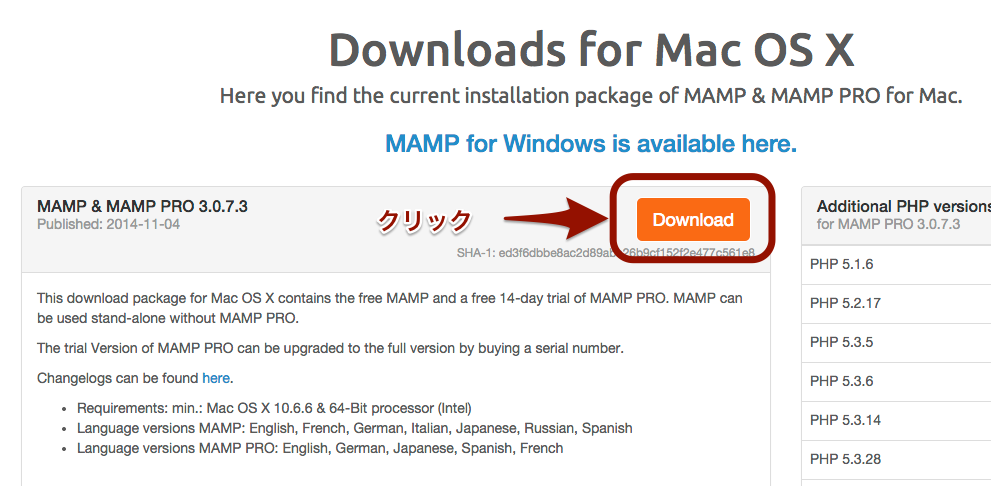
次のページで実際のバージョンのが落とせますので、オレンジのボタンの”Download”ボタンをクリック。255MBあるのでちょっと待ちます。
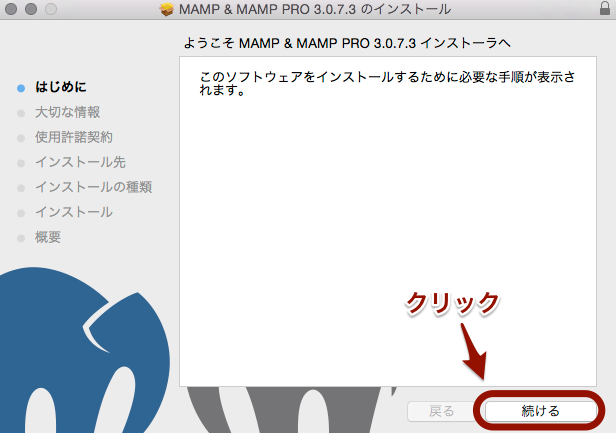
ダウンロードができたら、ダブルクリックでインストール開始です!
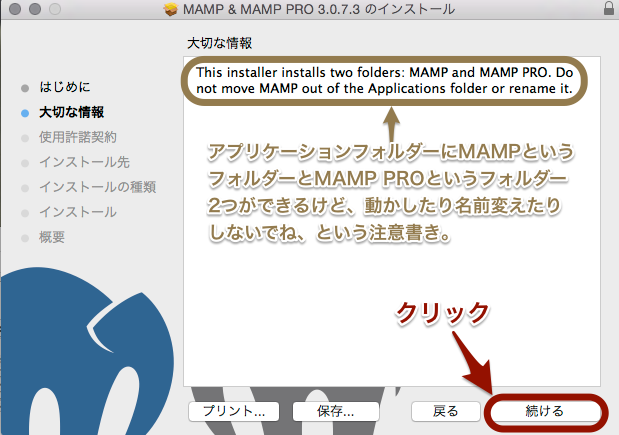
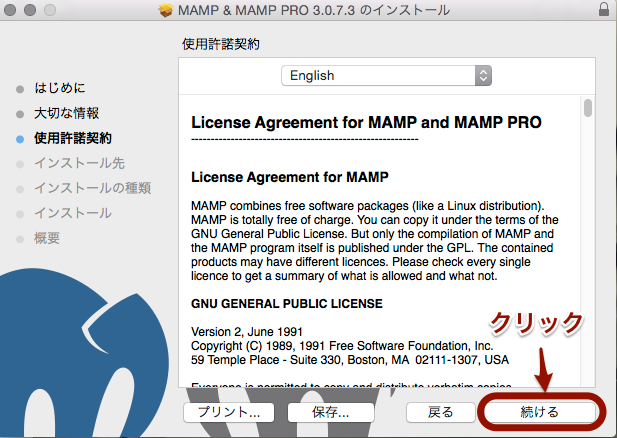
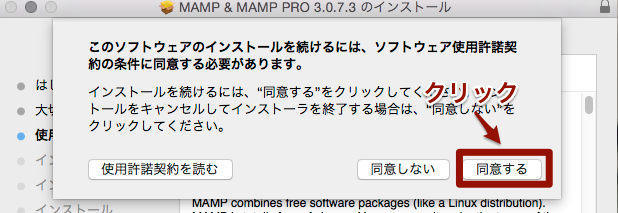
次の画面でつらつらと英文が出ますが、”続ける”をクリック。
表示されている内容は
「アプリケーションフォルダー内にMAMPとMAMP PROってフォルダー2つ作るから移動させたり名前変えたりしないでね」
という注意書きです。
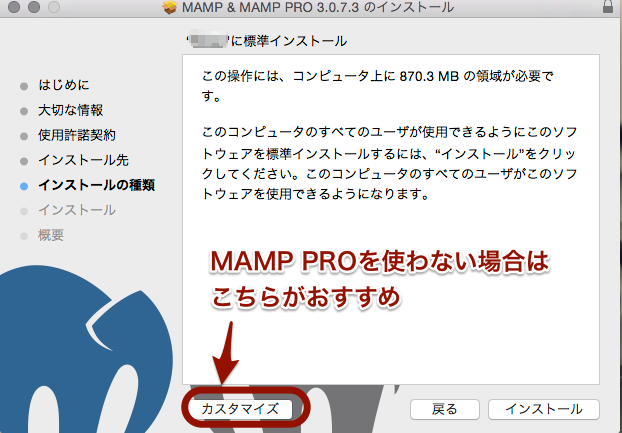
インストールする場所を聞いてきます。そのままでも全然問題ないのですが、そのままインストールボタンを押すと、MAMP PROまでインストールされるのでカスタマイズを選んで、要るものだけインストールしましょう。

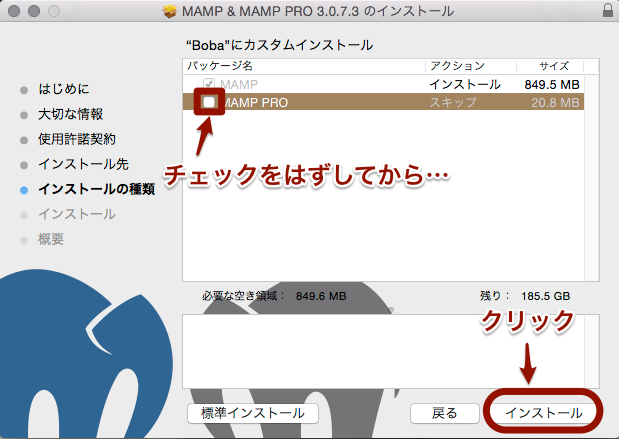
MAMP PROの前のチェックボックスのチェックをはずしてから”インストール”をクリックします。

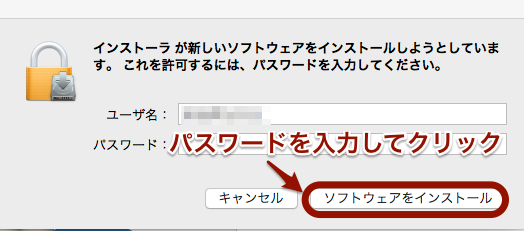
Macがインストールしていい?と聞いてきますので、Macのユーザー名(は入った状態ででてきます。)とパスワードを入力して、”ソフトウェアをインストール”をクリック。

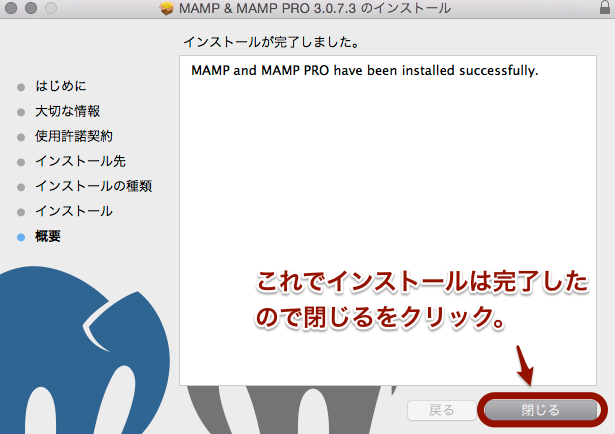
するとすらすらすらっとインストールが始まります。無事終わると、”インストールが完了しました”と、この画面が出るので、”閉じる”をクリックします。

Launch Padを開くと、MAMPとSequel Proというのが増えてると思いますが、一つは後回しにしてMAMPをクリックします。インストールのところで通常のインストールを選択していたとすると、さらにMAMP PROも表示されています。

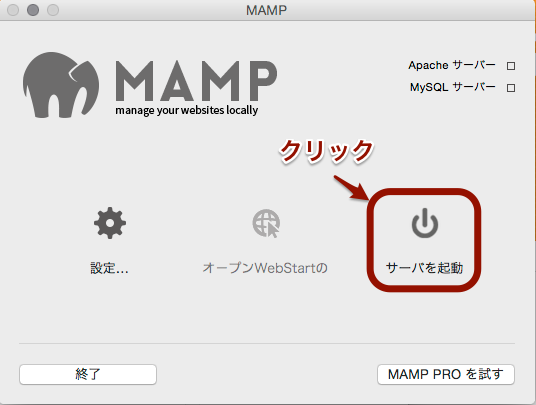
設定はいろいろあるのですが、とりあえず起動してみましょう。”サーバを起動”をクリックします。

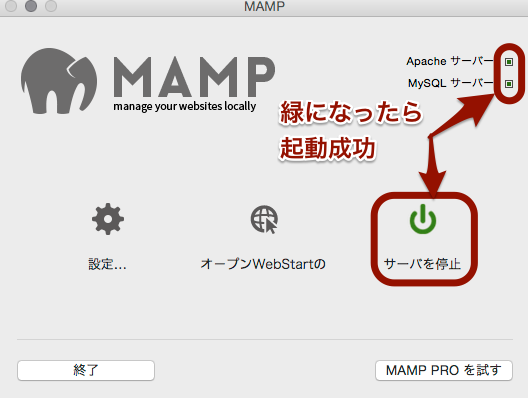
少したつと、クリックしたところと、その右斜め上にある “Apacheサーバー”と”MySQLサーバー”と書かれたところ横の四角が緑になります。なったら無事起動したということです!

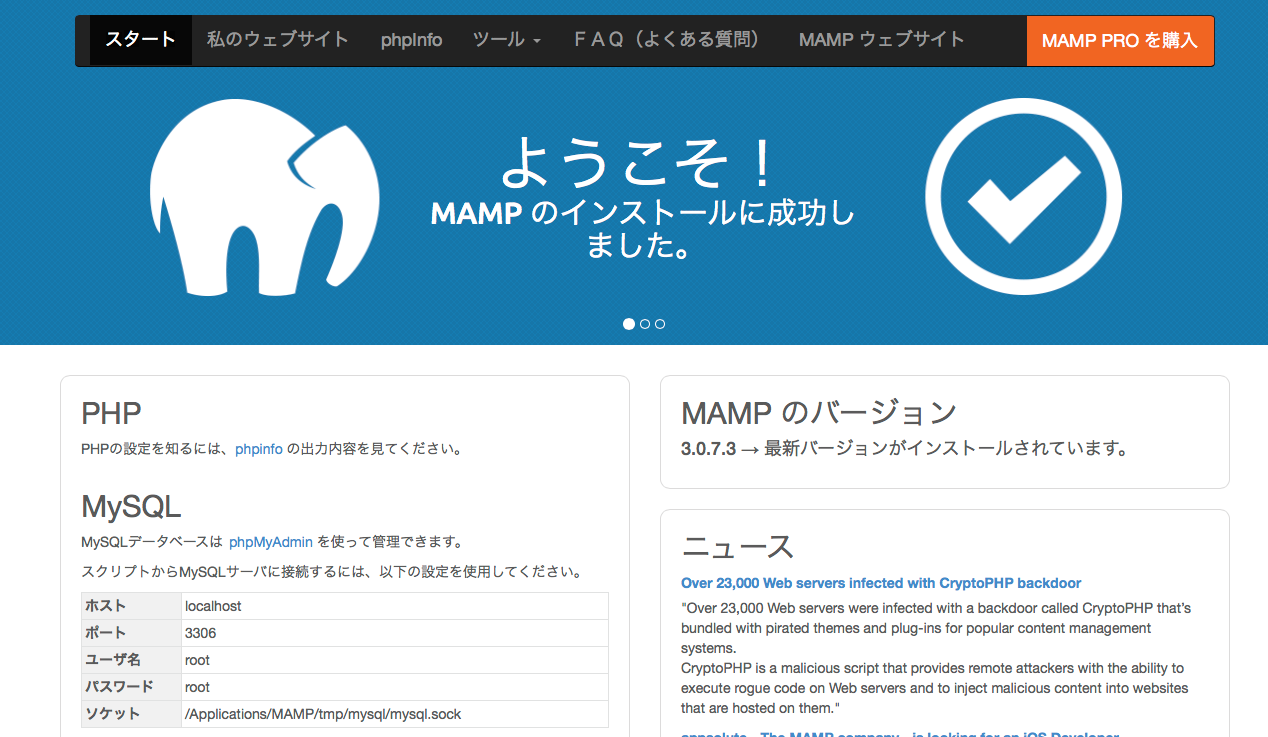
それと同時にブラウザー上に、MAMPのスタート画面と言われる、”ようこそ〜”とPHP, MySQLの情報が書かれた画面が出てきます。

これで基本の準備が整いました。サーバーが稼働しています。
WordPressを入れる前にテストしてみましょう。
テキストエディットか何かで空白でもいいのでテキストファイルでindex.htmlという名前で保存してください。私はsampleという言葉を入れました。
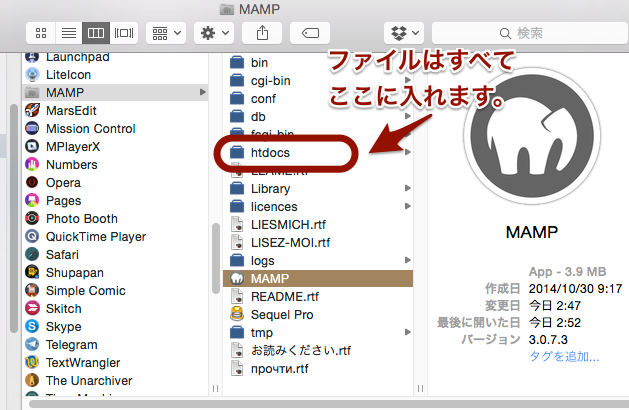
それをアプリケーションフォルダー>MAMP>htdocsの中に入れてください。
インストールの時に表示されていたフォルダーを動かさないで!というのはこのフォルダーのことです。
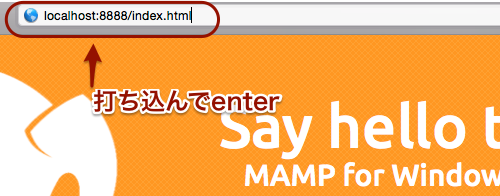
ブラウザーに移動して、アドレスhttp://nilorior.com:8888/index.htmlを入れて実行。

sampleという文字が表示されるはずです。これでテストも完了。htdocsに入れた書類が表示されてることを確認できました。

このテスト環境のためのローカルサーバーが生きてることが実証されたのはいいけど、毎回後ろについてる:8888を打つのがなんか邪魔、だと思ったアナタ!私は十分邪魔だと思いましたのでこれをなくして、さっきのindex.htmlならhttp://nilorior.com:8888/index.htmlとなっていたのをhttp://nilorior.com/index.htmlとなるようにしてしまいます!
あ、面倒ならしなくていいですヨ。
一度サーバーを止めるのでMAMPの画面に戻って、緑になっている”サーバーを停止”ボタンをクリックします。
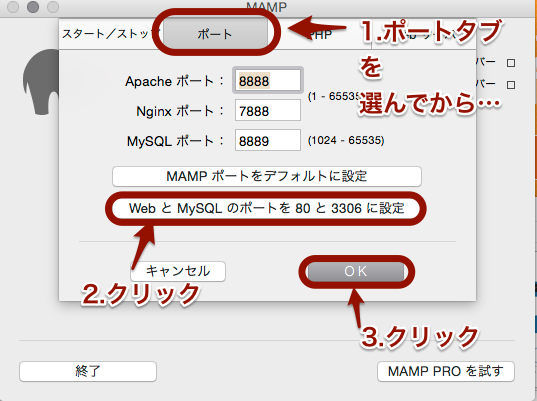
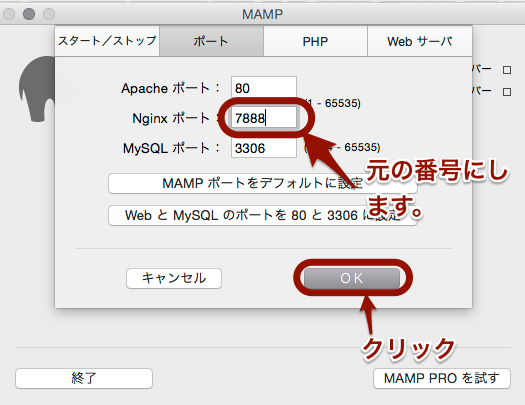
設定が表示されるので、上部の”ポート”を選んでから、”WebとMySQLのポートを80と3306に設定”をクリック。OKをクリックします。

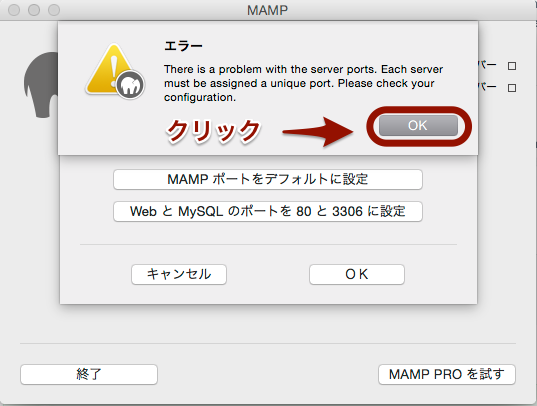
エラーでるやん!そうなんですエラーでるんです。これは仕様の問題なんでOKをさらっとクリックします。

これは、”WebとMySQLのポートを80と3306に設定”をクリックしたときに入る数値がApacheポートとNginxポートのが同じになってるからなのです。なのでNginxにははじめに入っていた数値”7888″を入れておきます。これでOKをクリックするとエラーは出ません。正直Nginxて何か知りません。

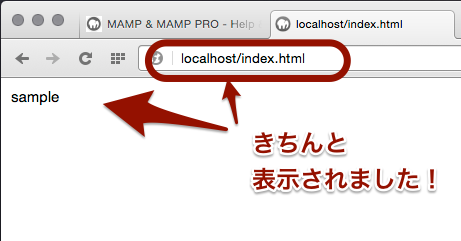
そしてまたMAMPを起動させて、緑になったのを確認したらブラウザーにhttp://nilorior.com:8888/index.htmlを入れて実行。

これでアプリケーションフォルダーの中のMAMP>htdocsの中に入れたファイルindex.htmlがhttp://nilorior.com:8888/index.htmlに反映されていることになりました。
次回はここにWordPressを入れていきます。