MarsEdit がえらい盛り上がりを見せてますね〜w。前に使ってみて微妙だったので使っていなかったんですが、今盛り上がってるならもう一度使ってみようということで、自分のwordpressでの使い道をもう一度確認してみました。
最大の不満だったのが、Wordpressユーザーならほぼ皆さん入れてるんじゃないかと思うプラグイン “All in One SEO”(あるいは”SEO by Yoast”)で使うカスタムフィールド欄が編集できないことでした。私もその一人でかなり前のバージョンから使えるようにならないかなーと思っていたら英語圏で対策を書いてくれてる方がいたのでご紹介します。
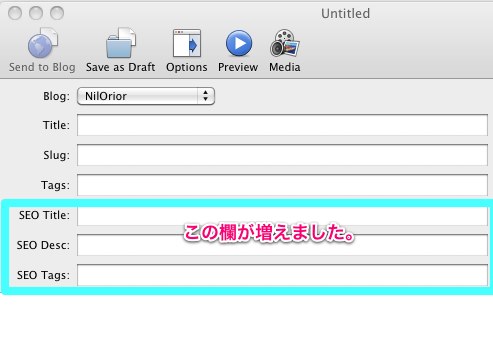
これを行うことで入力画面に欄が増えます。こんな感じ。

書いているときの使用環境:WordPress 3.3.1, MarEdit 3.4.4
WPのバージョン、3.1.3以上を使っている場合はステップ1から進んで下さい。それより前のバージョンを使用されている場合はステップ2のみで使えるようです。
* Step.1 を行う際には必ず編集前にそのファイルのバックアップを取っておくことをおすすめします。
“All in One SEO” を使っているときの設定方法
この方法は私も実際に使用しています。
Step1. meta.phpを編集する
WPをインストールしているフォルダ内 /wp-includes/meta.phpをダウンロードします。例えば フォルダにWPをインストールしている場合は、ファイルの場所は、http://hoge.com/wordpress/wp-includes/meta.php となります。
meta.phpの819-823行目辺りにある
[php]
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( ‘_’ == $meta_key[0] );
return apply_filters( ‘is_protected_meta’, $protected, $meta_key, $meta_type );
}
[/php]
の部分の上から2行目の
[php]$protected = ( ‘_’ == $meta_key[0] );[/php]
を以下に変更します。
[php]$protected = (( ‘_’ == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));[/php]
これでWordPress側の設定はおしまいです。
Step.2 MarsEdit側で設定する
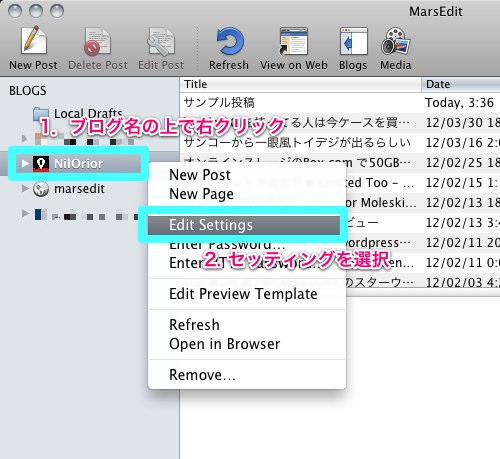
MarsEditを開いて、自分のブログ名の上で右クリック、メニューが出てくるので”Edit Settting”を選択します。
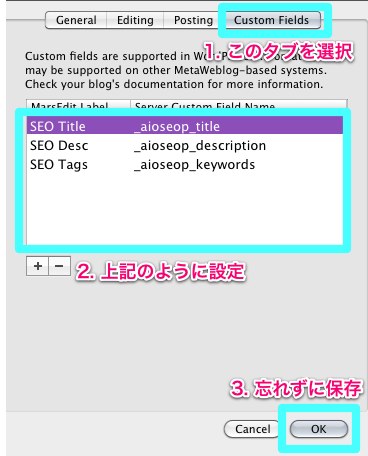
一番右の”Custom Field”タブを選択、写真のように、
| MarsEdit Label | Server Custom Field Name |
|---|---|
| SEO Title | _aioseop_title |
| SEO Desc | _aioseop_description |
| SEO Tags | _aioseop_keywords |
と入力します。OK押すのを忘れずに。

以上で終了です。
SEO by Yoastを使っている場合
Step1. meta.phpを編集する
WPをインストールしているフォルダ内 /wp-includes/meta.phpをダウンロードします。例えば フォルダにWPをインストールしている場合は、ファイルの場所は、http://hoge.com/wordpress/wp-includes/meta.php となります。
meta.phpの819-823行目辺りにある
[php]
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( ‘_’ == $meta_key[0] );
return apply_filters( ‘is_protected_meta’, $protected, $meta_key, $meta_type );
}
[/php]
の部分の上から2行目の
[php]$protected = ( ‘_’ == $meta_key[0] );[/php]
を以下に変更します。
[php]$protected = (( ‘_’ == $meta_key[0] ) && ( strpos($meta_key, "_yoast_") !== 0));[/php]
これでWordPress側の設定はおしまいです。
Step.2 MarsEdit側で設定する
MarsEditを開いて、自分のブログ名の上で右クリック、メニューが出てくるので”Edit Settting”を選択します。
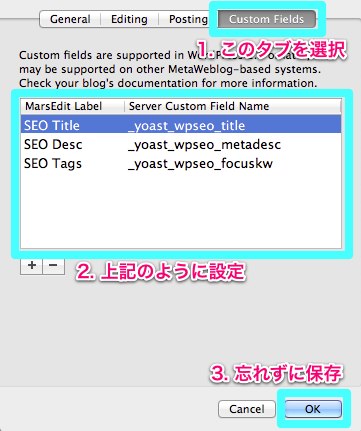
一番右の”Custom Field”タブを選択、写真のように、
| MarsEdit Label | Server Custom Field Name |
|---|---|
| SEO Title | _yoast_wpseo_title |
| SEO Desc | _yoast_wpseo_metadesc |
| SEO Tags | _yoast_wpseo_focuskw |
と入力します。OK押すのを忘れずに。

コレにて完了。
この二つに対応することでもっと使いやすくなったと思います!
また楽できる使い方があれば記事にしますね。
これらの記事は以下の記事を参考にさせていただきました。
Problem with WP custom fields and MarsEdit solved
Setup MarsEdit to work with All in One SEO plugin
Setup MarsEdit to work with Yoast SEO plugin
 MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥4,800
Go to APP STORE